Les meilleures extensions Google Chrome pour une agence digitale

Rédigé par Thibaud
Dirigeant Le P’tit Plus
Le 10 novembre 2024

Pour les agences digitales, la productivité et l’efficacité sont des priorités au quotidien. Avec le bon ensemble d’extensions Chrome, il est possible d’optimiser la gestion des tâches et d’améliorer la qualité des livrables. Voici une sélection d’outils puissants pour les agences, allant de la gestion de projet à l’amélioration de la sécurité, en passant par l’analyse des sites web.
Qu’est-ce qu’une extension Chrome ?
Une extension Chrome est un outil pratique qui se greffe au navigateur, offrant des fonctionnalités complémentaires adaptées aux besoins des utilisateurs. Pour les agences digitales, elles jouent un rôle clé en facilitant l’accès rapide à des outils professionnels, en automatisant certaines tâches et en assurant une collaboration plus fluide entre les membres de l’équipe.
Top des extensions Chrome pour les agences digitales

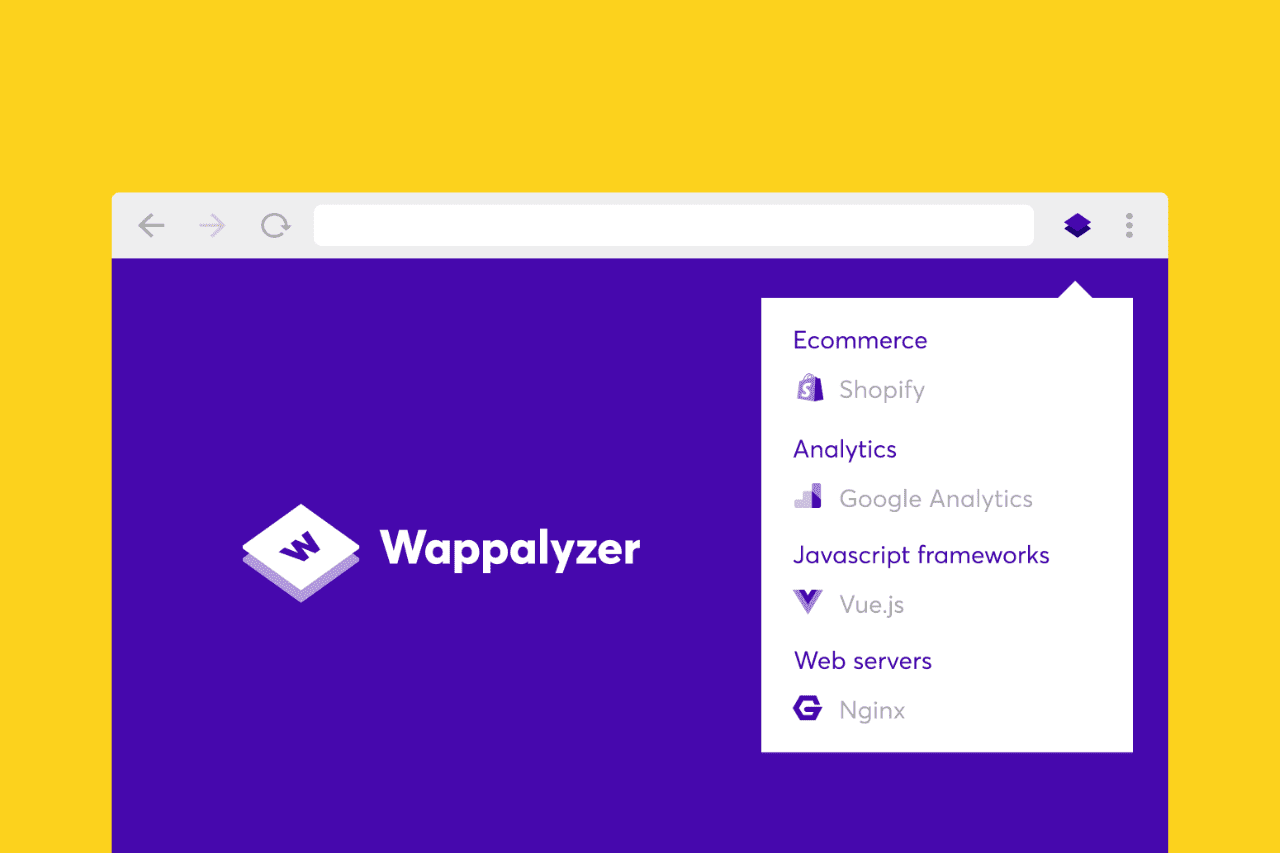
Wappalyzer
Wappalyzer permet de voir d’un coup d’œil les technologies utilisées par un site web, qu’il s’agisse de son CMS, de son outil d’analyse ou de ses frameworks. C’est un outil de veille efficace pour identifier l’équipement technologique des concurrents ou pour mieux comprendre les besoins des clients.
Conseil d’utilisation : Utilisez Wappalyzer pour surveiller les technologies des concurrents et repérer les nouvelles tendances dans votre secteur.
Cas pratique : Avant une refonte de site pour un client, analysez les sites de leurs concurrents pour identifier les technologies clés à adopter.
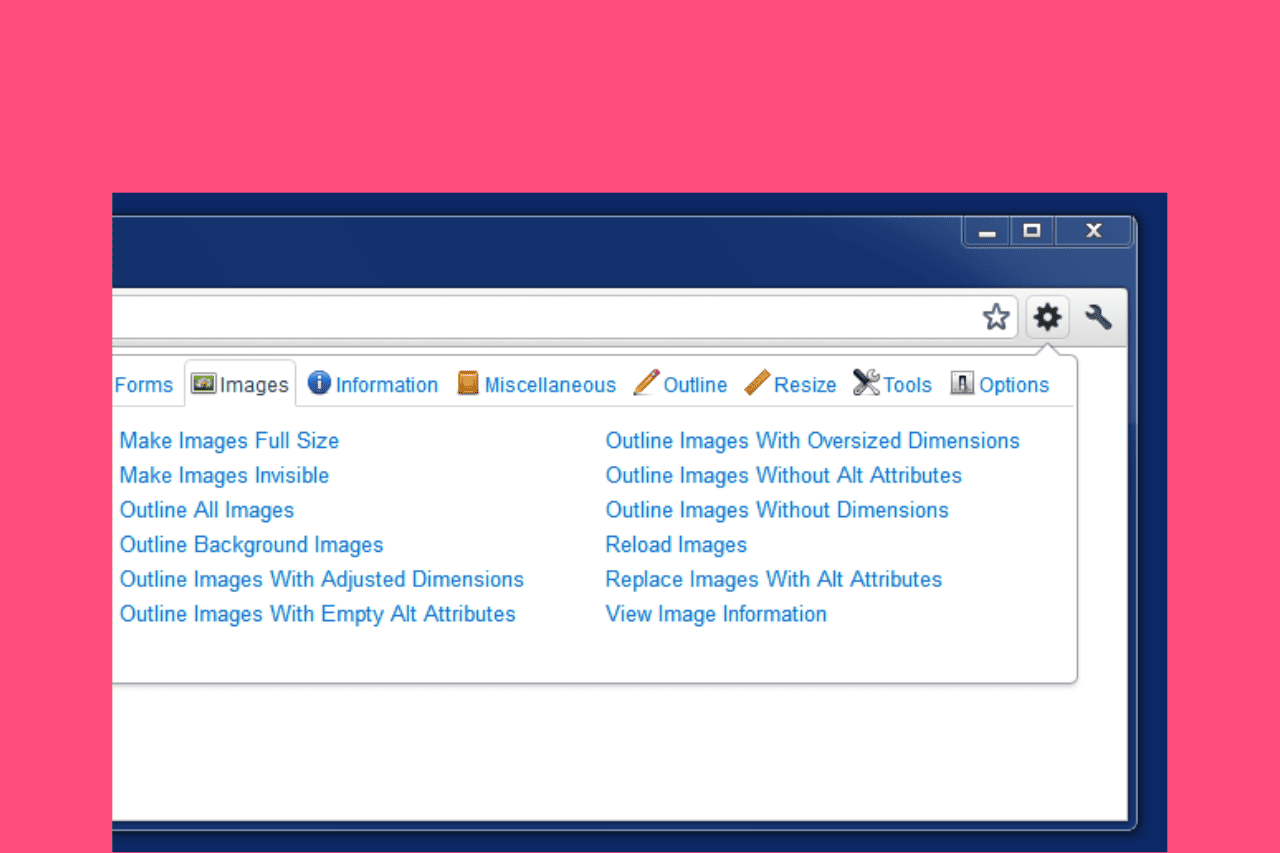
Web Developer
Web Developer offre des outils avancés pour tester et déboguer les sites web, en permettant par exemple de visualiser les balises ALT ou de désactiver JavaScript. C’est un atout précieux pour les développeurs qui souhaitent garantir la conformité des sites aux standards du web.
Conseil d’utilisation : Utilisez Web Developer pour vérifier la structure des balises, tester les éléments dynamiques et simuler différentes configurations.
Cas pratique : Avant la mise en ligne, utilisez Web Developer pour désactiver le JavaScript et vérifier le bon rendu du site.


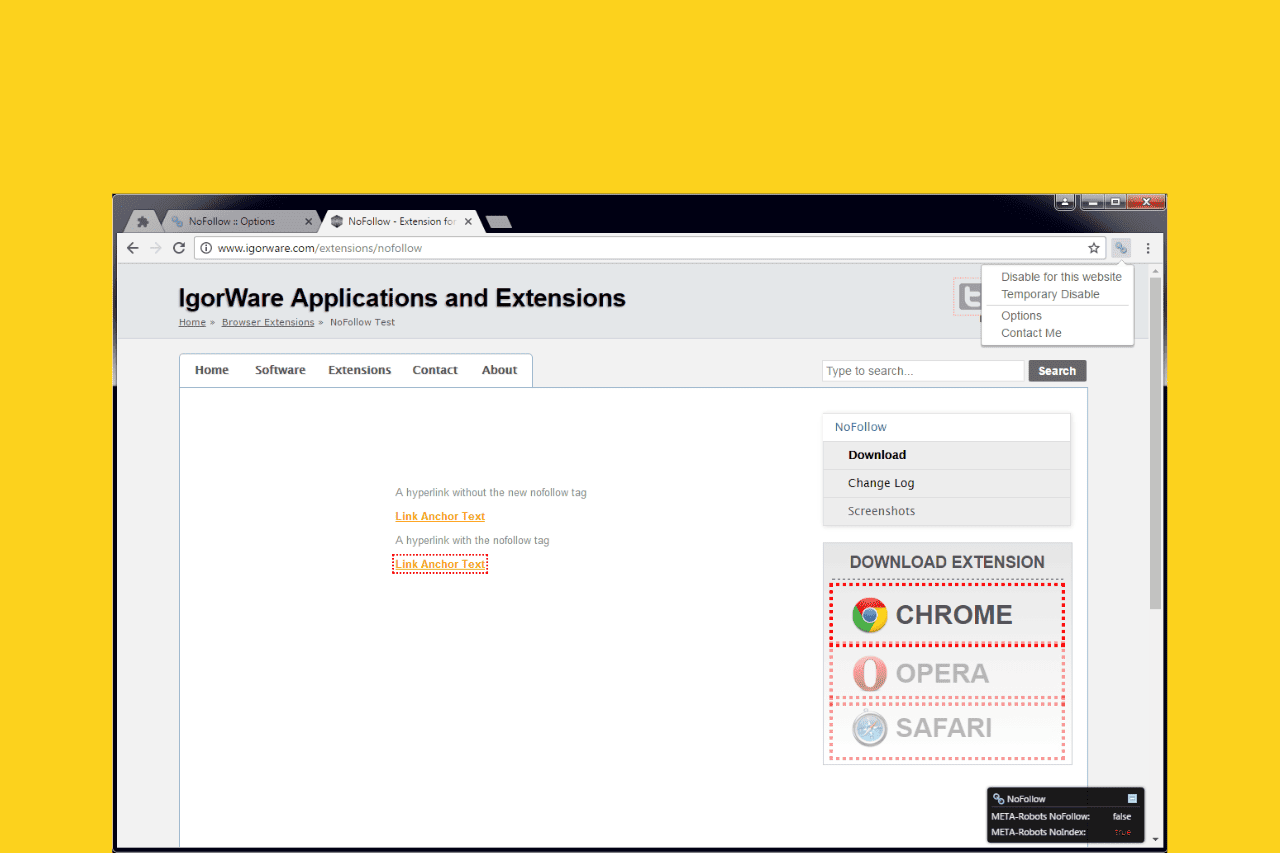
Nofollow
Nofollow met en évidence les liens “nofollow” sur une page, un atout pour les équipes SEO souhaitant auditer les backlinks et comprendre la structure des liens d’un site.
Conseil d’utilisation : Utilisez cette extension pour vérifier rapidement les liens “nofollow” sur les pages des clients avant chaque audit de backlinks.
Cas pratique : Idéal pour les audits de netlinking où l’agence doit analyser la qualité et le type de liens reçus.
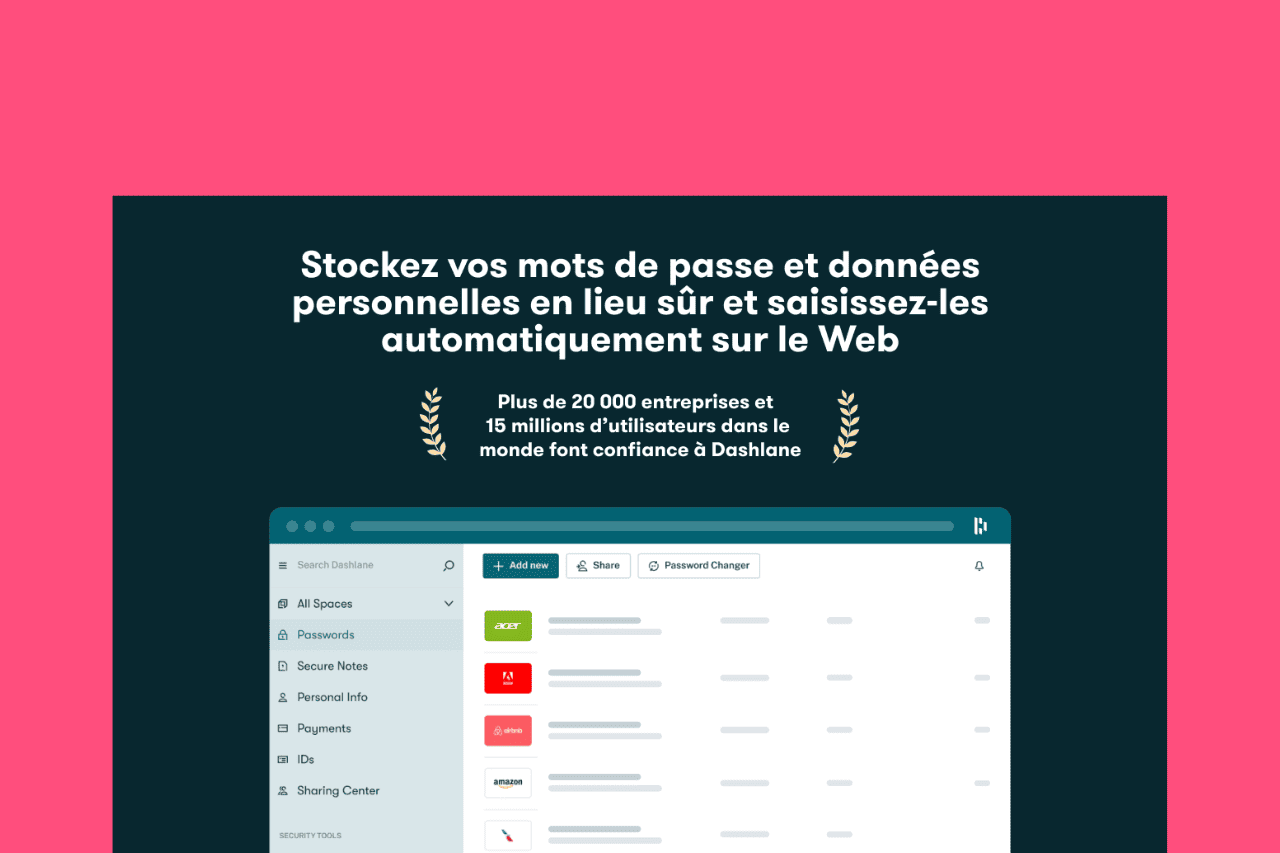
Dashlane
Dashlane propose un gestionnaire de mots de passe sécurisé qui automatise le remplissage des informations de connexion, tout en assurant un niveau de sécurité élevé. Pour les agences manipulant plusieurs comptes, cette extension garantit un gain de temps et la confidentialité des informations sensibles.
Conseil d’utilisation : Créez des dossiers partagés pour chaque client afin de mieux organiser les accès et assurer une sécurité supplémentaire.
Cas pratique : Idéal pour une équipe qui gère plusieurs comptes clients sur des plateformes variées, comme les réseaux sociaux ou les outils CRM.


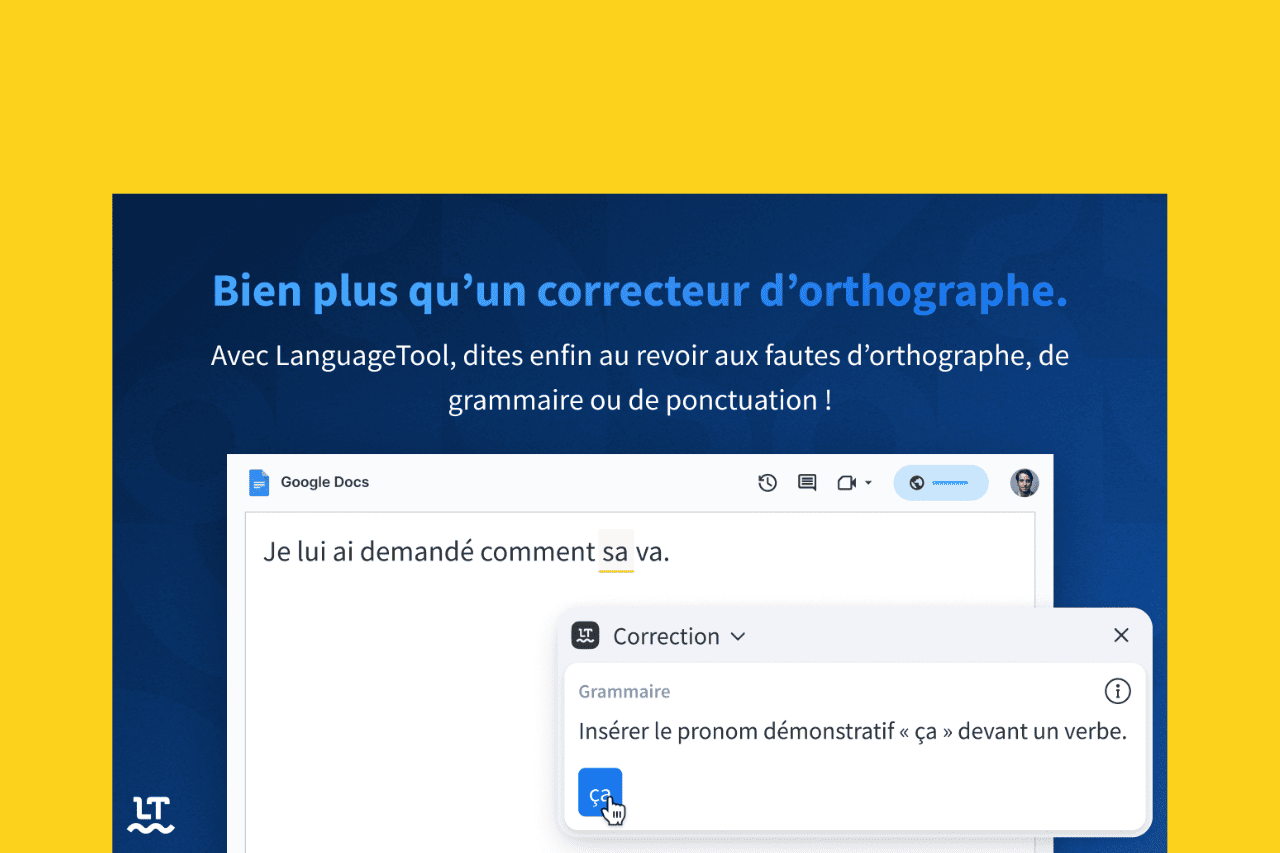
LanguageTool
LanguageTool est un correcteur orthographique et grammatical qui supporte plusieurs langues. Pour une agence où la qualité rédactionnelle est essentielle, cet outil s’avère très utile pour vérifier et corriger les contenus, ce qui renforce l’image professionnelle des communications.
Conseil d’utilisation : Activez l’option multilingue si vous travaillez avec des clients internationaux pour des corrections adaptées à chaque langue.
Cas pratique : Vérifiez tous les contenus avant publication sur les blogs ou réseaux sociaux afin d’assurer une qualité rédactionnelle irréprochable.
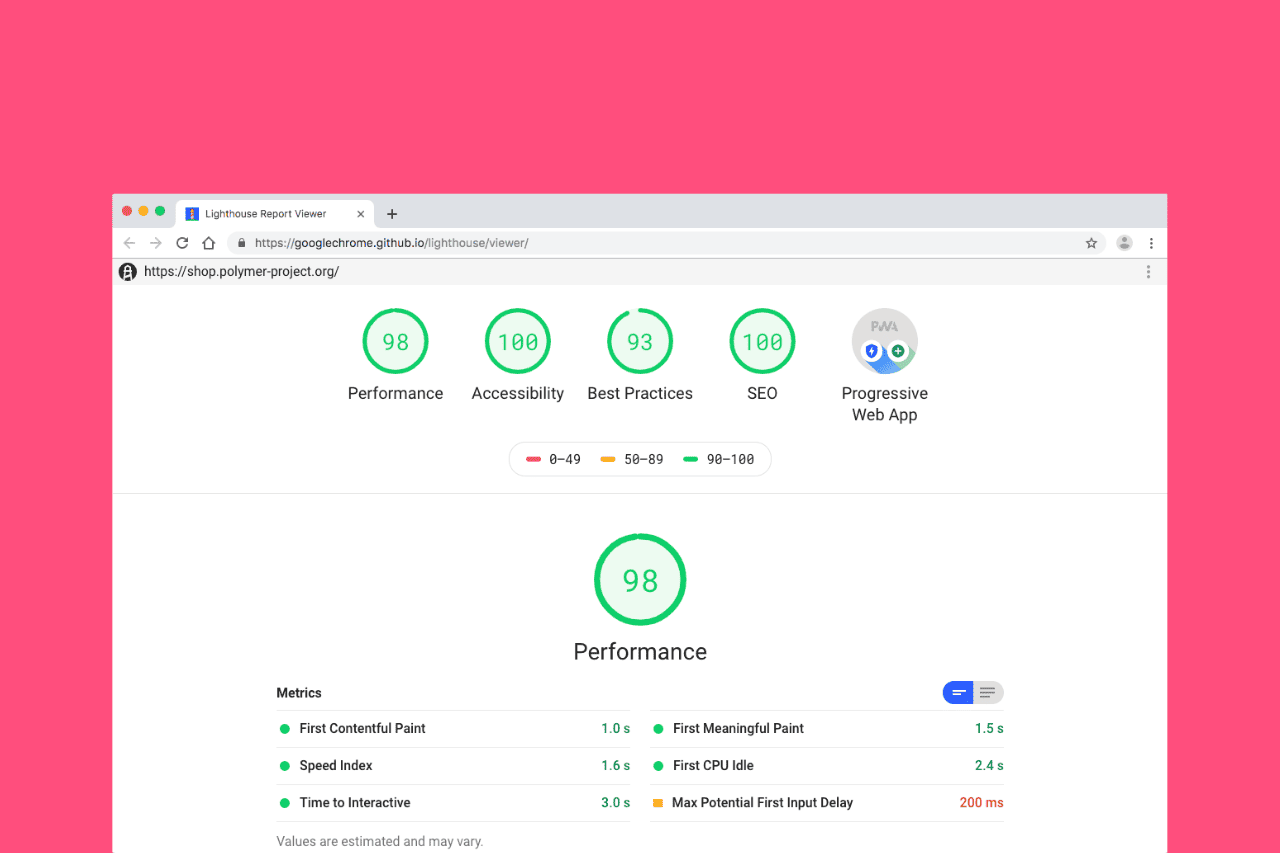
Lighthouse
Développée par Google, Lighthouse génère des rapports détaillés sur les performances des pages web, leur SEO, et leur accessibilité. Elle aide les agences à auditer les sites clients et à identifier les optimisations possibles, ce qui est crucial pour offrir une bonne expérience utilisateur.
Conseil d’utilisation : Utilisez Lighthouse lors des audits initiaux des sites clients pour identifier les points faibles en SEO et accessibilité.
Cas pratique : Avant la mise en ligne d’un site, faites un test final pour évaluer sa performance et son accessibilité, puis corrigez les aspects détectés.


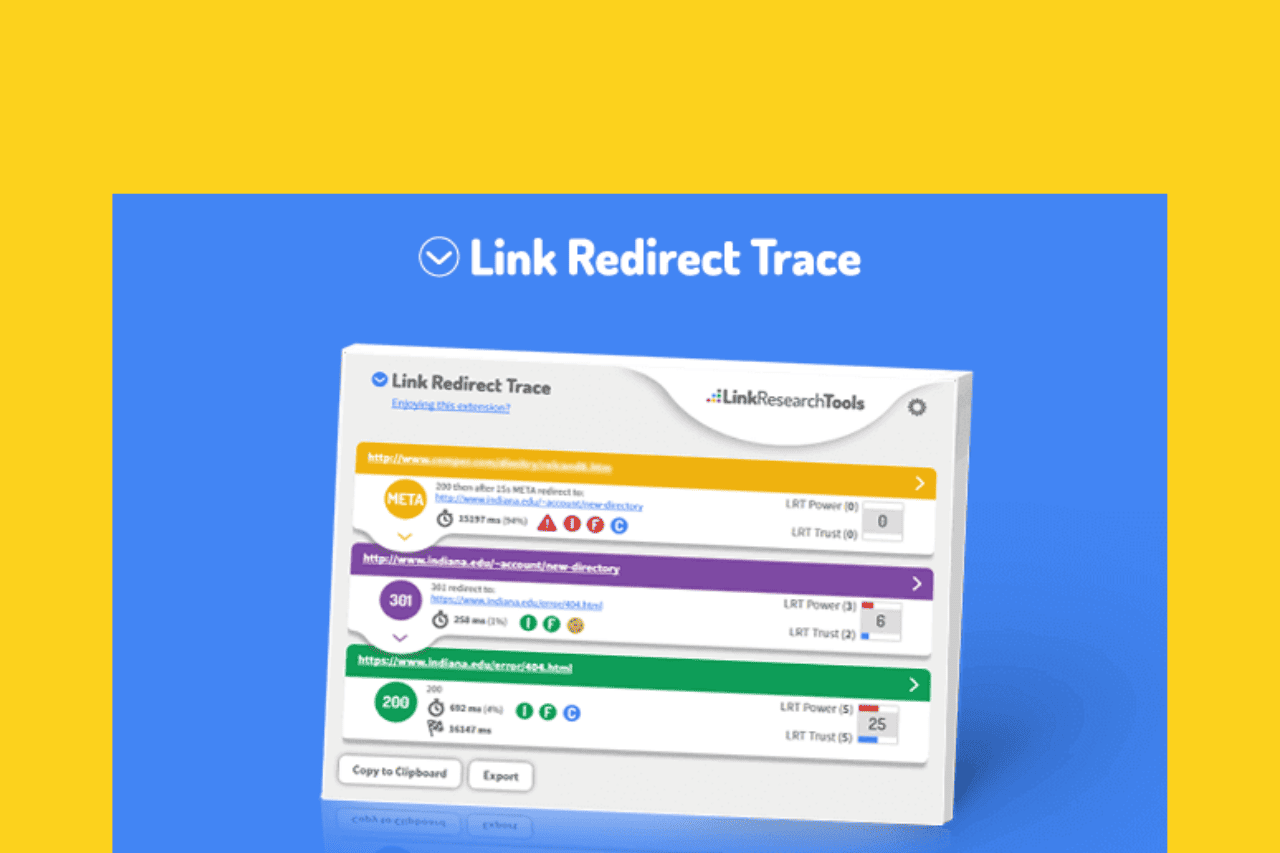
Link Redirect Trace
Link Redirect Trace affiche toutes les redirections d’une URL et les codes de statut associés. Pour les spécialistes du SEO, c’est un outil clé pour vérifier la structure des liens et identifier les éventuelles erreurs de redirection, contribuant ainsi à une stratégie de netlinking efficace.
Conseil d’utilisation : Analysez les redirections pour chaque nouveau backlink ajouté, surtout dans le cadre des campagnes de netlinking.
Cas pratique : Avant de finaliser une stratégie SEO, vérifiez que les redirections sont correctes et qu’elles ne créent pas de chaînes de redirection nuisibles.
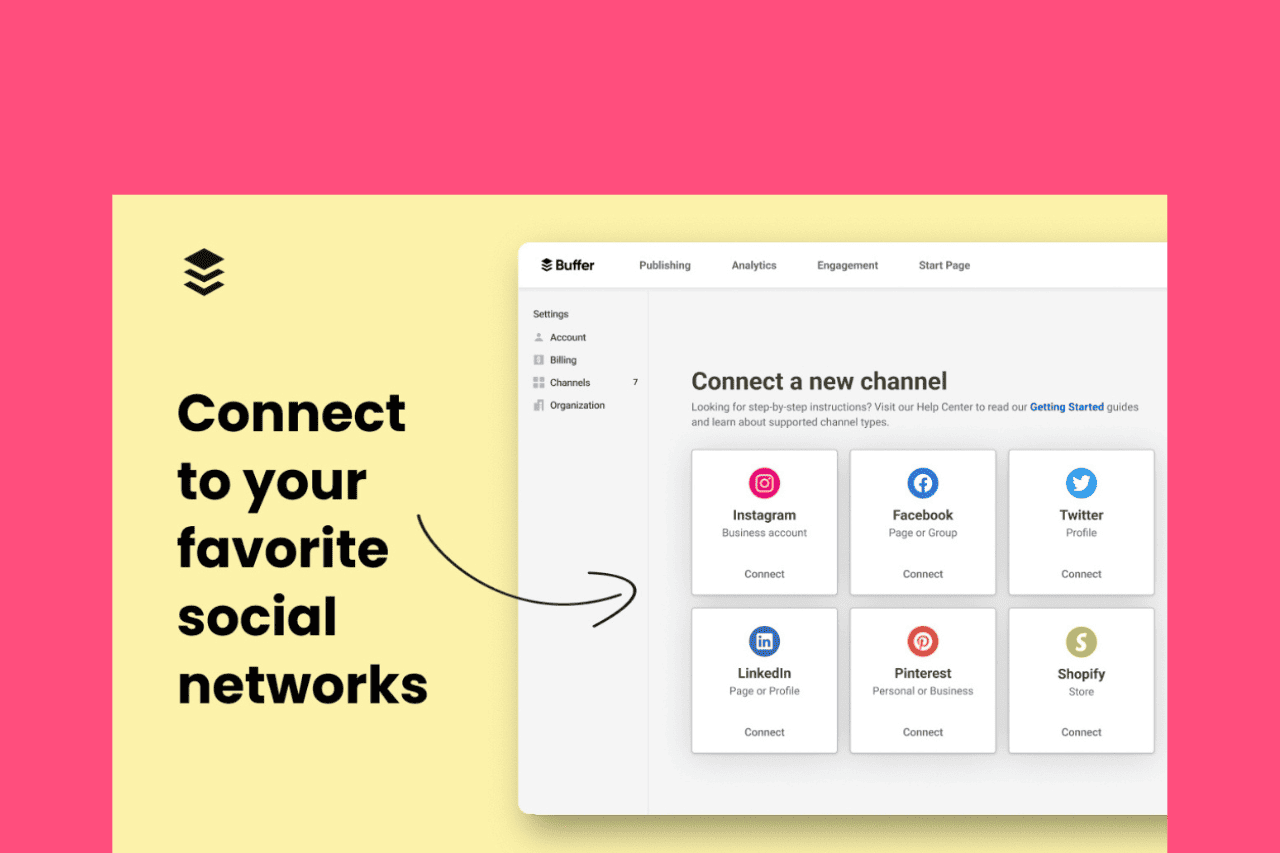
Buffer
Avec Buffer, la gestion des réseaux sociaux devient un jeu d’enfant. L’extension permet de planifier les publications à des moments stratégiques, garantissant ainsi une présence en ligne cohérente et bien orchestrée, même pour les petites équipes de community management.
Conseil d’utilisation : Planifiez les publications pour chaque client avec un calendrier bien structuré afin de maximiser l’engagement.
Cas pratique : Idéal pour des campagnes de contenu où les publications doivent être diffusées aux heures optimales pour chaque audience cible.


Loom for Chrome
Loom simplifie l’enregistrement vidéo de l’écran et de la webcam, idéal pour créer des tutoriels ou des comptes rendus visuels pour les clients. Cela facilite les échanges, en particulier lors des phases de projet où des explications détaillées sont nécessaires.
Conseil d’utilisation : Utilisez Loom pour documenter les étapes de développement et envoyer des explications visuelles aux clients lors des phases de projet.
Cas pratique : Lors d’une réunion récapitulative, partagez un enregistrement de Loom pour illustrer visuellement les fonctionnalités implémentées.
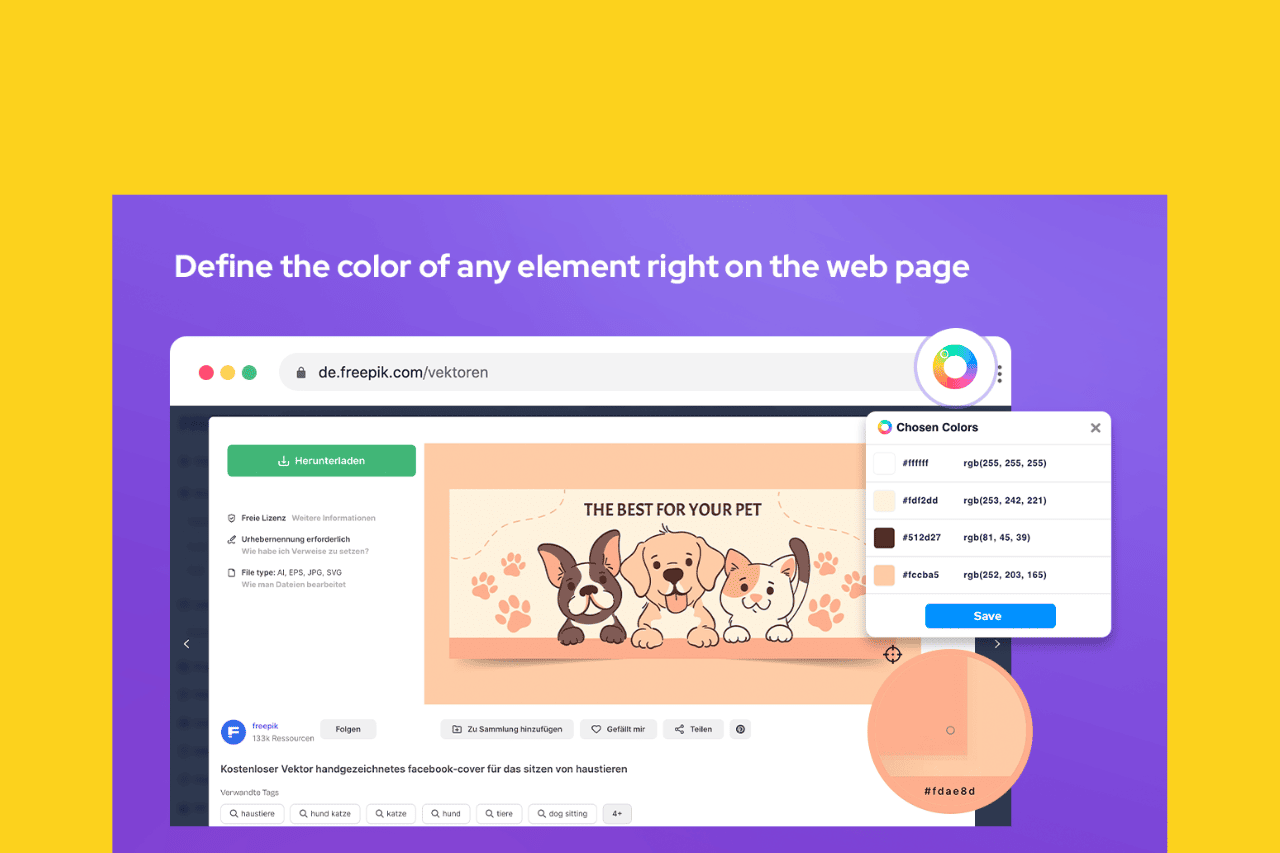
ColorZilla
ColorZilla est l’extension incontournable des designers et des développeurs pour identifier et reproduire les couleurs sur une page. Cela permet de garder une cohérence visuelle dans les projets de design et les refontes de sites web.
Conseil d’utilisation : Enregistrez les couleurs des éléments de design récurrents pour assurer la cohérence visuelle dans tous les projets clients.
Cas pratique : Lors de la création ou refonte de sites, utilisez ColorZilla pour extraire les couleurs des logos ou autres éléments graphiques fournis par les clients


ColorPick Eyedropper
Cette extension permet de capturer les couleurs exactes d’une page web, en affichant les codes hexadécimaux. C’est un outil complémentaire pour les designers, qui peuvent ainsi assurer la cohérence des couleurs avec les chartes graphiques des clients.
Conseil d’utilisation : Utilisez cet outil en complément de ColorZilla pour capturer et comparer facilement les couleurs des éléments graphiques.
Cas pratique : Pratique pour ajuster les couleurs des designs en fonction des palettes de couleurs exactes définies par les clients.
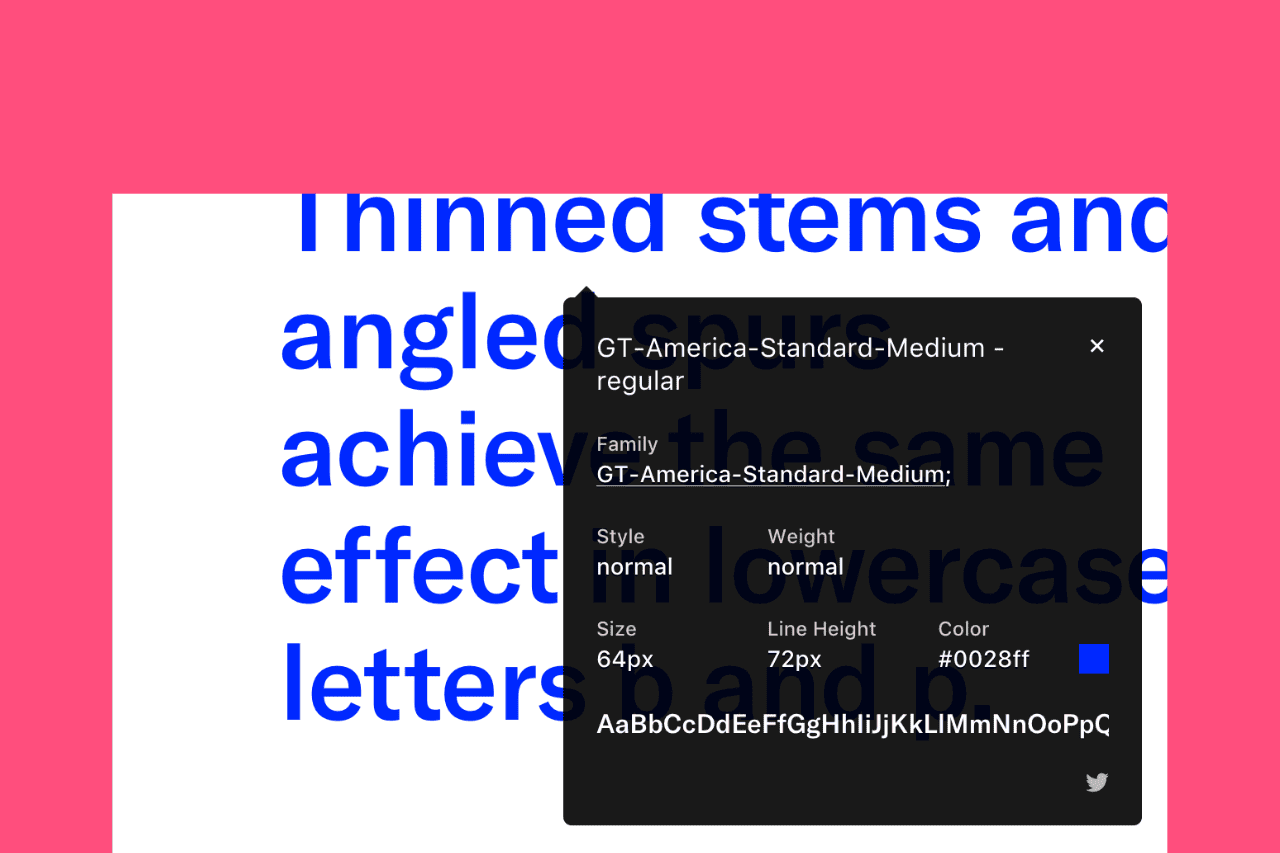
WhatFont
WhatFont identifie rapidement les polices de caractères utilisées sur un site web, ce qui facilite la reproduction des styles typographiques pour les projets nécessitant une intégration graphique précise.
Conseil d’utilisation : Utilisez WhatFont pour repérer les polices des concurrents et trouver des inspirations pour vos projets de design.
Cas pratique : Lors de la création d’un site en accord avec une charte graphique existante, identifiez les polices du site principal pour les intégrer dans le projet.


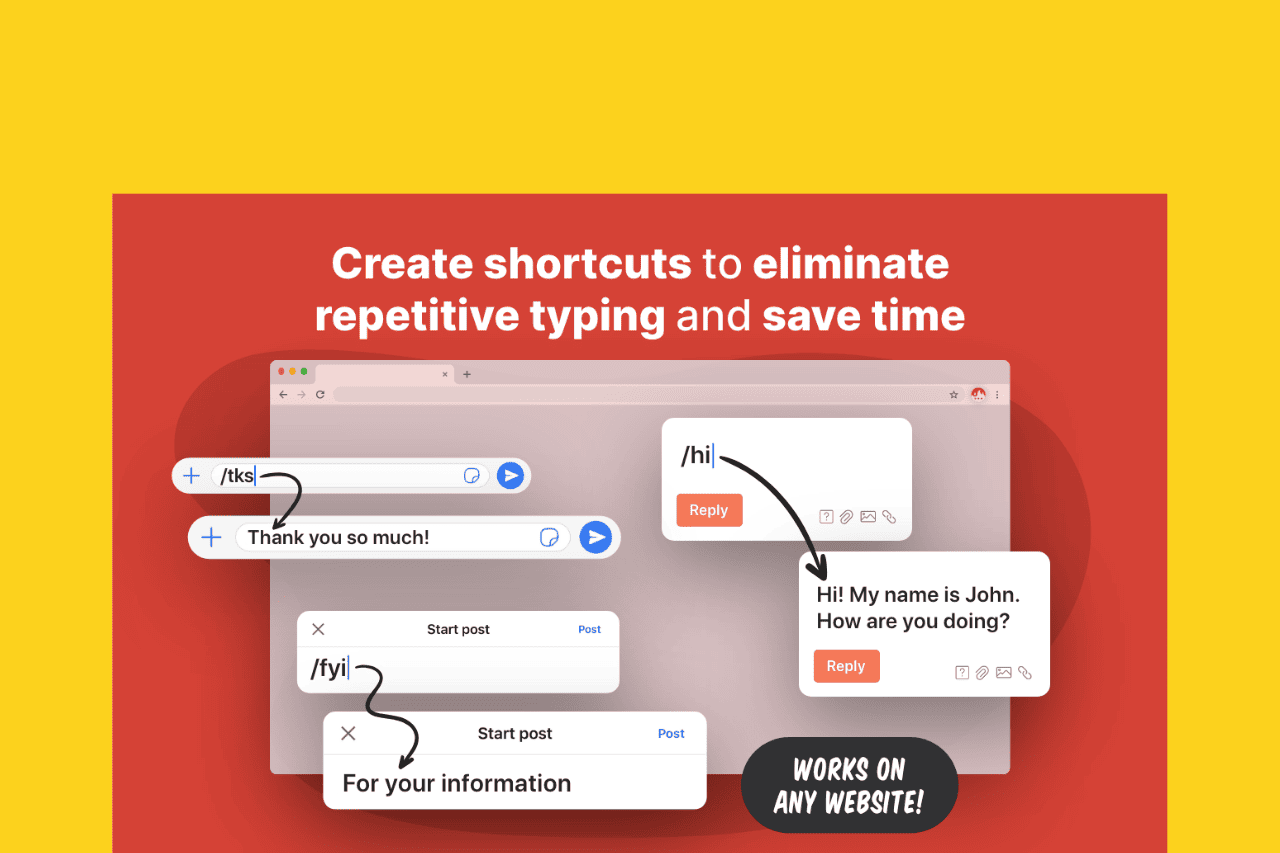
Text Blaze.
Text Blaze permet de créer des raccourcis pour des phrases récurrentes ou des modèles de texte, ce qui est particulièrement utile pour les équipes qui communiquent souvent avec les clients. Cet outil de productivité réduit le temps de rédaction et minimise les erreurs.
Conseil d’utilisation : Créez des modèles pour les emails courants afin d’assurer une communication rapide et professionnelle avec les clients.
Cas pratique : Lors de l’envoi de rapports ou de mises à jour de projet, utilisez des modèles de texte pour gagner du temps et garantir la consistance de vos messages.
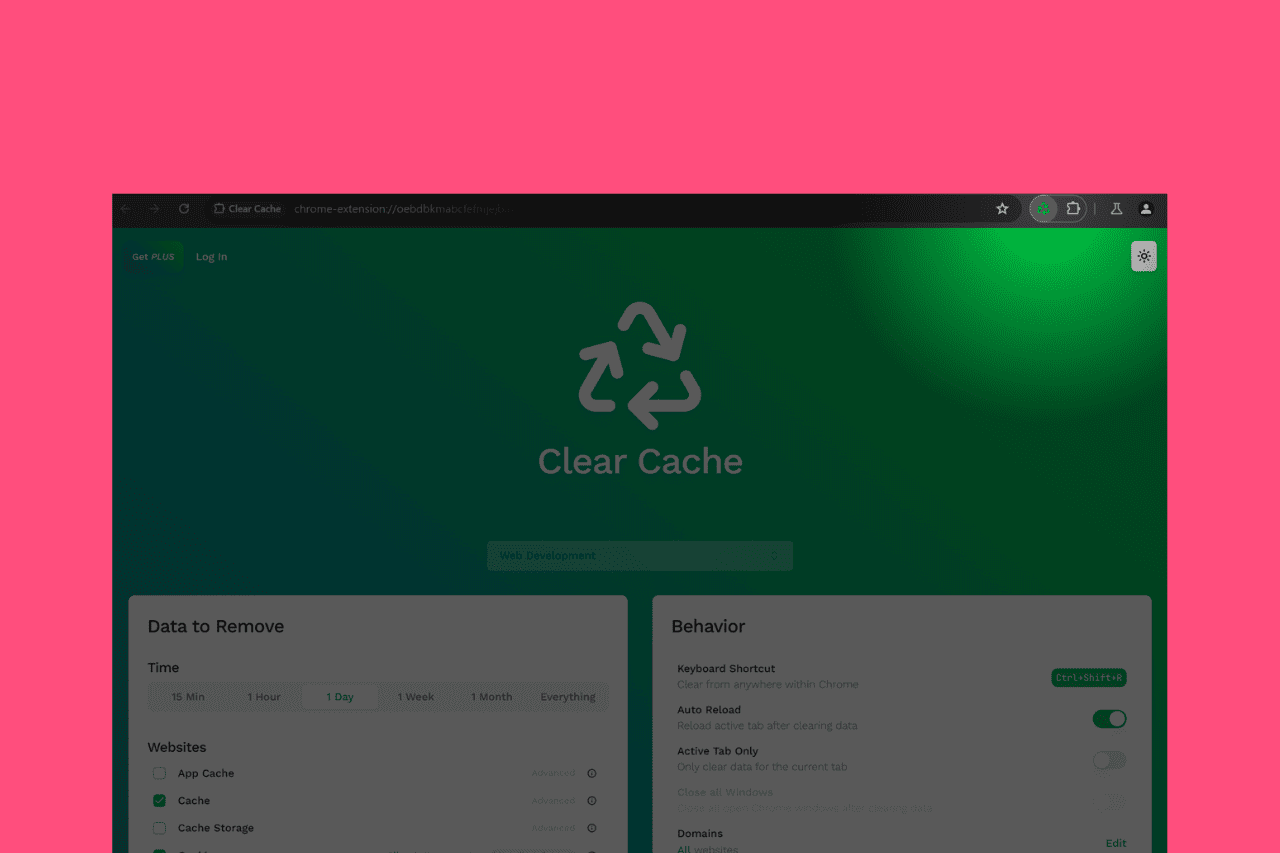
Clear Cache
Clear Cache est une extension simple et efficace pour vider instantanément le cache du navigateur sans devoir passer par les paramètres de Chrome. Cela s’avère essentiel pour les agences digitales, où les développeurs et les designers doivent vérifier rapidement les modifications sur les sites clients.
Conseil d’utilisation : Configurez Clear Cache pour effacer le cache, les cookies, et les données locales, ce qui vous permet de voir immédiatement les changements effectués.
Cas pratique : Après chaque mise à jour importante d’un site, utilisez Clear Cache pour vous assurer que les modifications sont visibles sans risque de voir des données obsolètes.

Réalisons ensemble
votre projet web !
Pour toute demande ou renseignement, n'hésitez pas à remplir le formulaire ci-dessous.

Votre agence web spécialisée en création de sites internet et en référencement naturel (SEO), à taille humaine.
A propos
Les autres agences
